Практические советы по применению функциональных возможностей Smart Display с интерфейсом RS-485
19 марта 2024

Людмила Мельникова (г. Ростов-на-Дону)
В руководстве Winstar по использованию интеллектуальных дисплеев рассмотрены примеры применения Smart Display с интерфейсом RS-485 и платы Arduino. В нем поэтапно разобран весь алгоритм процесса переключения страниц Smart Display с виртуальной кнопкой – виджетом «Button», а также вариант использования виджета графики «Graph» и подключение зуммера с помощью протокола Modbus. Применяя такие схемы и алгоритмы, можно существенно сократить время на разработку и создать на их основе собственные решения, не зависимо от опыта программирования.
Интеллектуальные дисплеи серии Smart Display, выпускаемые компанией Winstar, широко применяются в сфере приборостроения благодаря легкой интеграции и способности выполнять интерактивные операции с помощью простых команд различных коммуникационных интерфейсов. Эти дисплеи поддерживают в том числе и наиболее часто используемые протоколы CANopen и RS-485/Modbus. Об аспектах взаимодействия Smart Display с последним и пойдет речь в руководстве, созданном инженерами Winstar. В нем на примере создания нескольких страниц с разным функционалом будут проиллюстрированы основные аспекты работы и разобрана специфика протокола Modbus.
Для создания демонстрационного проекта потребуются следующие компоненты:
- Smart Display с интерфейсом RS-485 – в данном случае используется модель 3,5”;
- платформа Arduino Uno или ее расширенная версия Mega2560;
- плата Arduino RS485;
- потенциометр (в этом примере используется переменный резистор VR).
Подключение оборудования, создание страниц с разным функционалом и программирование обозначенных задач осуществляются в несколько этапов.
Подключение
Для реализации демонстрационного проекта подключаем потенциометр к платформе Arduino Uno: на один вывод переменного резистора подается питание 5 В, вывод GND подсоединяется к выводу платы GND, а выходной сигнал – к выводу платы АО.
После этого подключаем вывод «А» платы к выводу «+» дисплея Smart Display RS-485, а вывод «В» платы RS-485 – выводу «-».
Конструкция демонстрационного проекта
Демо-сценарий для отображения нескольких популярных функций Smart Display с интерфейсом RS-485 состоит из трех страниц с разным содержанием:
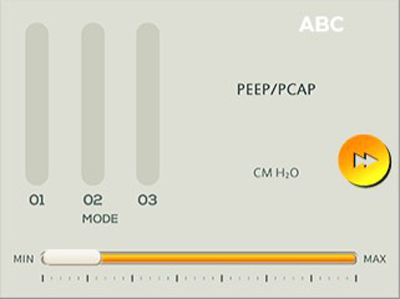
- Страница 1 содержит виджет «Button» – небольшое графическое приложение, которое будет выполнять задачу перехода на следующую страницу. На рисунке 1 значок кнопки перехода расположен в правой части экрана, внизу страницы – графическое изображение регулятора яркости экрана.

Рис. 1. Изображение первой страницы демо-проекта
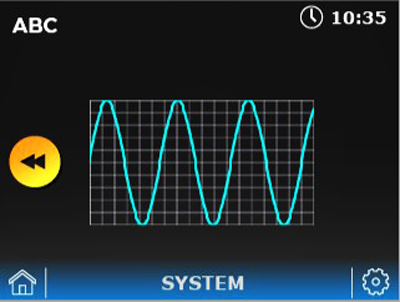
- Страница 2 также снабжена виджетами «Button»: слева – для возврата на страницу 1, справа – для перехода на страницу 3. На рисунке 2 изображены три кнопки, запускающие зуммер различной длительности звука.

Рис. 2. Изображение второй страницы демо-проекта
- Страница 3 снабжена одним виджетом «Button» для возврата на предыдущую страницу. Также здесь изображен виджет «Graph» – график для демонстрации изменений напряжения питания с помощью потенциометра (рисунок 3).

Рис. 3. Изображение третьей страницы демо-проекта
Создание кодов управления в программе GUI Builder
Приступаем к формированию кодов управления сценарием демонстрационного проекта. Для выполнения поставленных целей на Smart Display с интерфейсом RS-485 мы используем конструктор графического интерфейса GUI Builder, на котором с помощью удобного пользовательского интерфейса возможно разработать нужные нам программы выполнения задач.
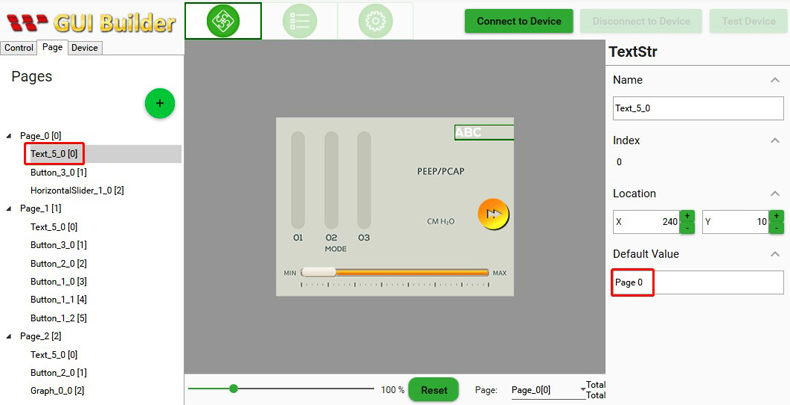
В качестве примера одной из множества опций этого программного обеспечения, существенно экономящего время работы как новичков в программировании, так и опытных пользователей, можно привести опцию «Text». Она позволяет прямо на макете страницы разместить нужную нам фразу (на рисунке 4 это «ABC»), а не прописывать ее в строчках программы.

Рис. 4. Пример оформления страницы текстом в программе GUI Builder
Также GUI Builder позволяет с помощью пользовательского интерфейса выбрать используемую модель дисплея Smart Display и указать наличие дополнительных виджетов, их задачи и функционал.
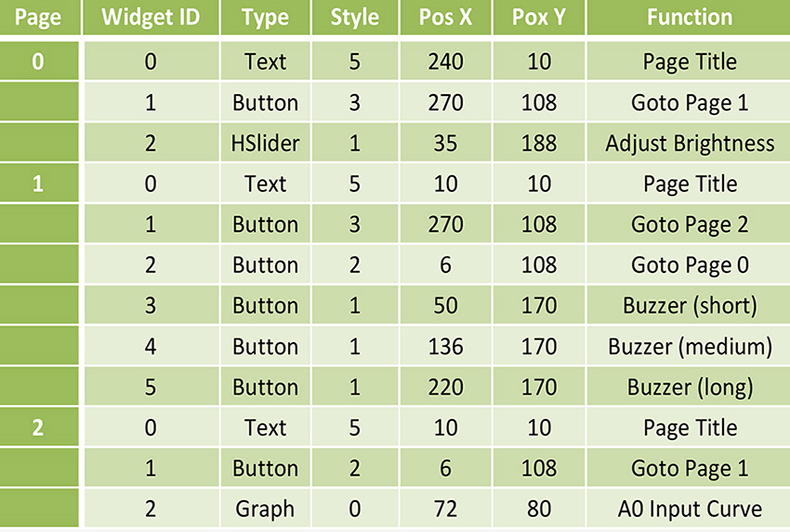
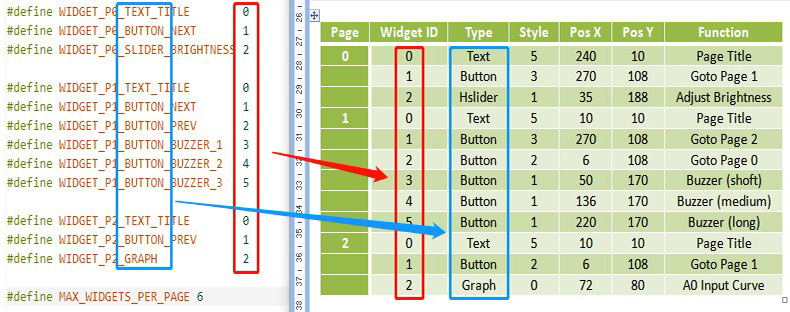
Обратите внимание: на каждой из страниц, задействованных в проекте, должны быть указаны адреса ID и типы виджетов, которые соответствуют определениям в программе. Для удобства на рисунке 5 указаны описания каждого элемента из конфигурации, этот шаблон можно использовать для создания страниц вашего проекта.

Рис. 5. Типовые описания виджетов в программе GUI Builder
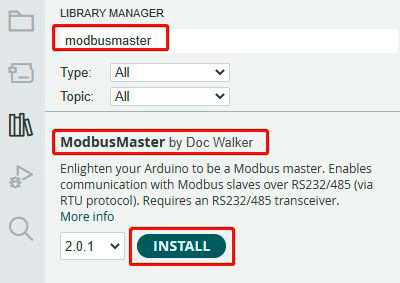
Перед началом программирования задач, обозначенных в демо-проекте, необходимо скачать библиотеку для платы Arduino RS485 (рисунок 6).

Рис. 6. Подготовка библиотеки RS-485 для установки в Modbus master
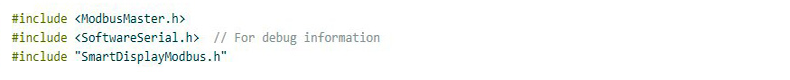
После загрузки библиотеку ModbusMaster нужно подключить. Также стоит удостовериться, что в используемой вами программе подключены константы SmartDisplayModbus.h для управления Smart Display. Сделать это можно с помощью команды #include, ее алгоритм приведен на рисунке 7.

Рис. 7. Включение библиотек и констант с помощью директивы #include
Теперь у нас появляется возможность для упаковки инструкций управления и передачи их на Smart Display.
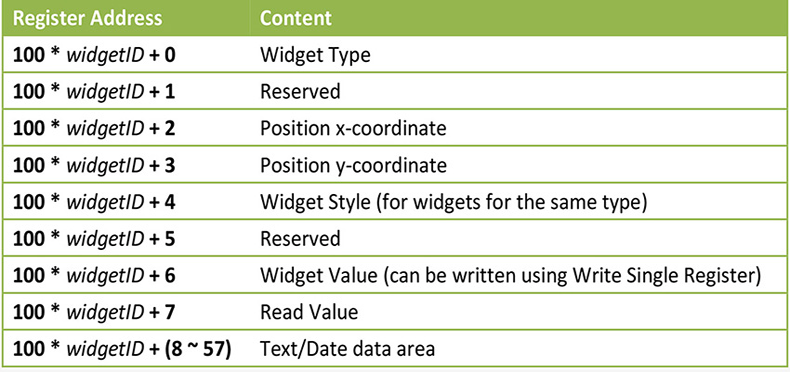
На этом моменте напомним, что концепция Modbus заключается в передаче данных в виде доступа к регистру, который должен иметь каждый элемент конфигурации проекта, при этом получение информации также происходит посредством чтения этого регистра. Таким образом для выполнения данных функций Modbus должен преобразовать ID каждого виджета в регистр размером в 16 бит. Форма такого преобразования находится в открытом доступе (рисунок 8).

Рис. 8. Преобразование ID виджета в регистр
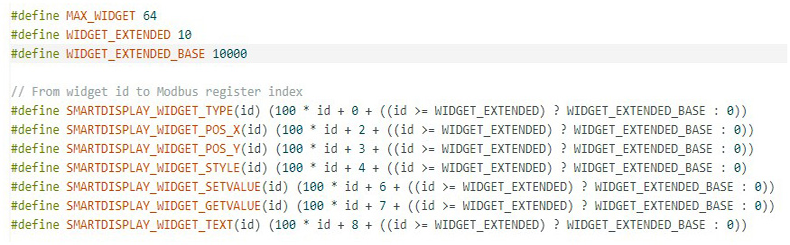
Отметим, что данная форма подходит для страницы, на которой размещены до 10 виджетов. Текущая версия программы GUI Builder позволяет размещать на каждой из страниц до 64 виджетов. В случае необходимости таблицу трансформации ID одиннадцатого и более виджетов в регистр следует использовать макросы (рисунок 9).

Рис. 9. Макросы для определения регистра, когда на странице находятся более десяти виджетов
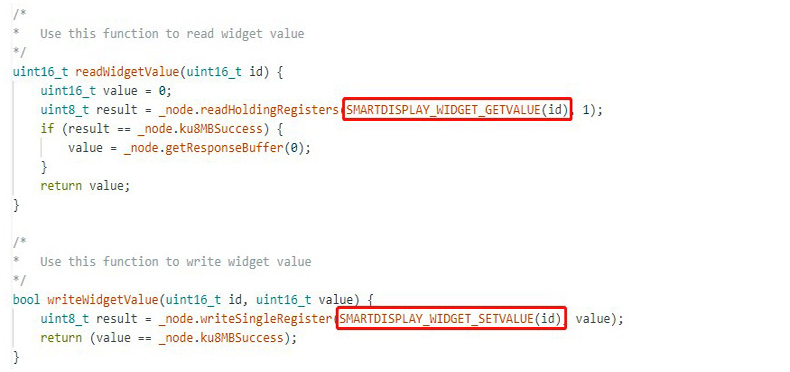
Чтобы пользователь не проводил эти трансформации вручную, предусмотрена функция записи и прочтения данных на основе ID виджета. Эта функция (рисунок 10) переводит адрес устройства в регистр.

Рис. 10. Функция для перевода ID виджета в регистр
Остановимся на еще одном важном аспекте, который может подвергнуться изменениям в зависимости от версии программы GUI Builder – на идентификаторах виджета. При проектировании страницы в GUI Builder эти идентификаторы фиксируются как константы и не подвергаются изменениям. Механизм их определения указан на рисунке 11.

Рис. 11. Принцип определения программой GUI Builder идентификаторов виджетов
Допуская, что нашей демонстрационной программой могут воспользоваться после выхода следующих версий GUI Builder, обращаем внимание на то, что пользователю следует сравнить эти значения и убедиться в их соответствии.
Программирование функций
Работа зуммера
Приступим к составлению алгоритма реализации звука зуммера. Для этого нужно выполнить:
- задержку счетчика;
- отправку сигнала 0/1 на зуммер;
- использование отдельного счетчика для контроля времени звучания;
- остановку звука зуммера.
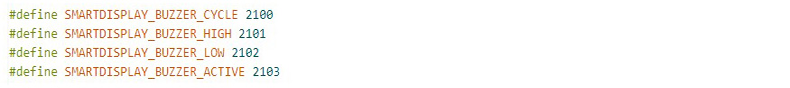
Для генерации звука зуммера необходимо прописать четыре регистра, указанных на рисунке 12.

Рис. 12. Генерация форматов звучания зуммера
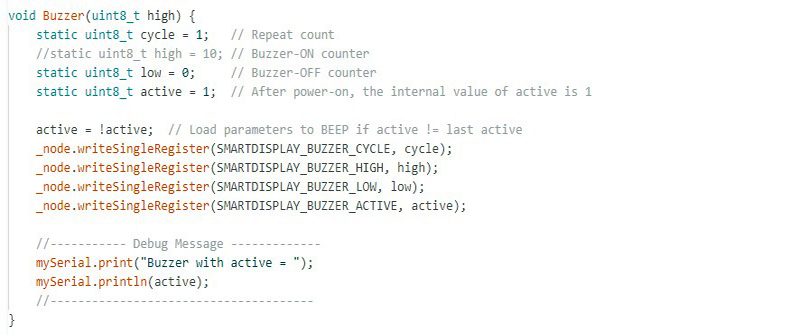
Для регулирования времени звучания зуммера рекомендуем использовать функцию с параметром SMARTDISPLAY_BUZZER_HIGH. На рисунке 13 приведен пример ее использования.

Рис. 13. Использование параметра SMARTDISPLAY_BUZZER_HIGH при генерации звука
Для гарантии воспроизведения звука зуммера лишь в случаях изменения значения параметра SMARTDISPLAY_BUZZER_ACTIVE можно сделать эту переменную существующей статическим образом, а перед каждым вызовом выполнять обратный процесс.
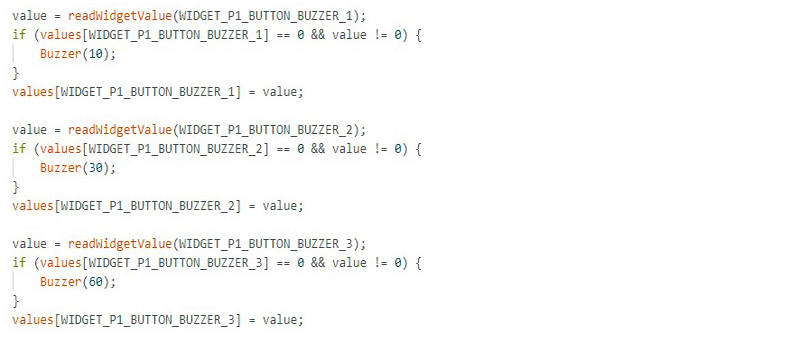
Чтобы генерировать звуки зуммера различной продолжительности, рекомендуем воспользоваться кодом, изображенным на рисунке 14, в функции обработки страницы. Он позволяет регулировать длительность звучания в зависимости от состояния размещенных кнопок.

Рис. 14. Регулирование продолжительности звучания в зависимости от состояния кнопок
Переключение страниц
Оформление каждой новой страницы дисплея, которая должна участвовать в задаче, нужно начинать с установки параметра DISPLAY_MODE в разделе CONFIG_MODE. Это позволит при переключении на новую страницу перезагрузить все постоянные виджеты.
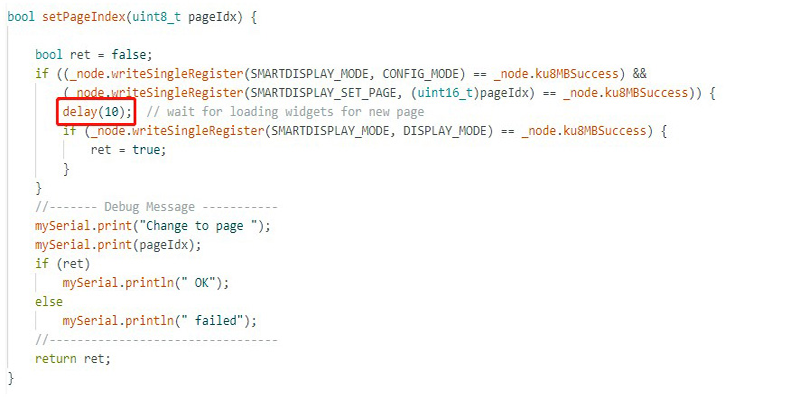
В зависимости от сложности страницы, процесс загрузки установленных виджетов занимает некоторое время. Чтобы переключение проходило без сбоев и аномалий, необходимо установить достаточный период задержки (рисунок 15).

Рис. 15. Установление времени ожидания загрузки виджетов для новой страницы
При переходе на новую страницу Smart Display установленные виджеты приобретают значения по умолчанию, поэтому в процессе обработки процедуры перехода на новую страницу необходимо прописать или восстановить нужные значения виджетов.
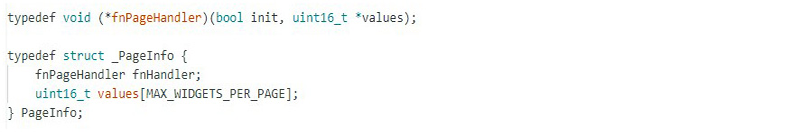
Для упрощения этой задачи стоит определить указатель функции обработки страницы и назначить саму функцию для каждой страницы. Эта часть кода показана на рисунке 16.

Рис. 16. Назначение функции обработки каждой страницы
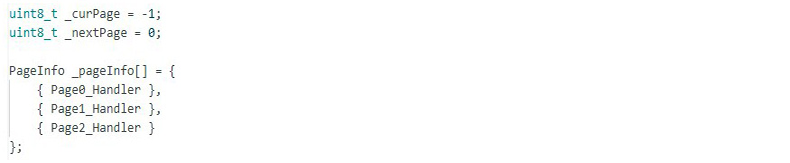
После этого приступаем к созданию таблицы каждой страницы, в которой будет указана необходимая информация о значениях виджетов. Пример представлен на рисунке 17.

Рис. 17. Создание таблицы для информации о значениях и параметрах страницы
Обратите внимание на константу MAX_WIDGETS_PER_PAGE, которая определяет количество виджетов на каждой странице. В случае, если вы в дальнейшем будете редактировать созданную страницу, это значение нужно обязательно обновить.
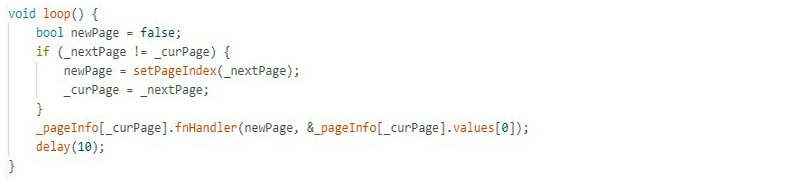
Следующий шаг – функция loop(), с помощью которой можно обрабатывать процесс переключения страниц и обработку размещенных на них виджетов. Применение этой функции показано на рисунке 18.

Рис. 18. Определение функции для обработки переключения страниц
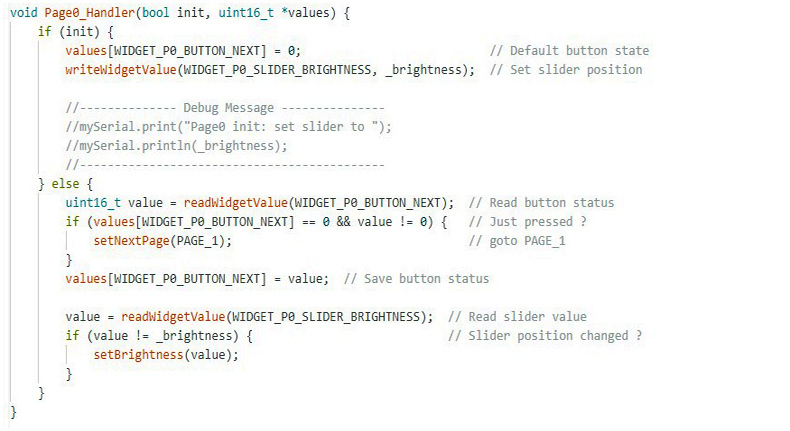
Рассмотрим принцип ее действия: при переключении текущая страница _curPage не равна новой странице _nextPage, поэтому необходимо подтвердить этот факт флагом переключения страниц newPage как true. Теперь функция обработки страниц получает сигнал о необходимости инициализации. На рисунке 19 описан пример такого алгоритма при переключении текущей страницы Page0.

Рис. 19. Пример перехода на новую страницу с текущей Page0
На факт перехода на новую страницу указывает параметр init, который равен true. Теперь установим значение параметра кнопки перехода WIDGET_P0_BUTTON_NEXT. По умолчанию значение этого параметра равно 0. После выполнения конкретной команды (переключения на страницу PAGE_1 с помощью кнопки) значение параметра изменилось с 0 на 1. Теперь нужно сбросить это значение снова до 0.
Помимо этого, значение виджета Slider для регулирования яркости экрана при загрузке новой страницы тоже будет равняться 0. Если ранее для регулировки яркости в этот параметр вносились изменения, при процессе загрузки новой страницы значение _brightness также следует восстановить.
В случае, если параметр init равен false, значения виджетов обрабатываются в зависимости от изменений, которые они претерпели. В конце алгоритма сохраняются все значения виджетов для следующего цикла обработки.
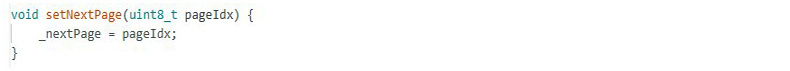
Процесс установки следующей страницы _nextPage выполняется при использовании функции, показанной на рисунке 20.

Рис. 20. Функция установки следующей страницы _nextPage
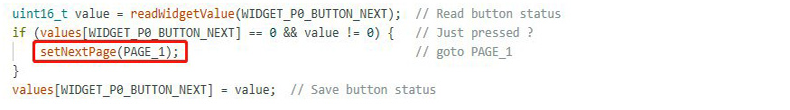
Данная функция обработки страницы проверяет значения виджетов. При обнаружении изменения значения параметра кнопки перехода «Button» с 0 на 1 вызывается функция для запроса переключения страницы. Пример такой задачи представлен на рисунке 21.

Рис. 21. Переход на следующую страницу при изменении параметра виджета кнопки перехода
Программирование графика
На странице 3 демонстрационного проекта устанавливаем виджет «Graph» – мини-программу по визуальному отображению значений, передающихся от потенциометра. Напомним, что в нашем случае используется переменный резистор VR, подключенный к выходу А0 для моделирования аналогового входа Arduino.
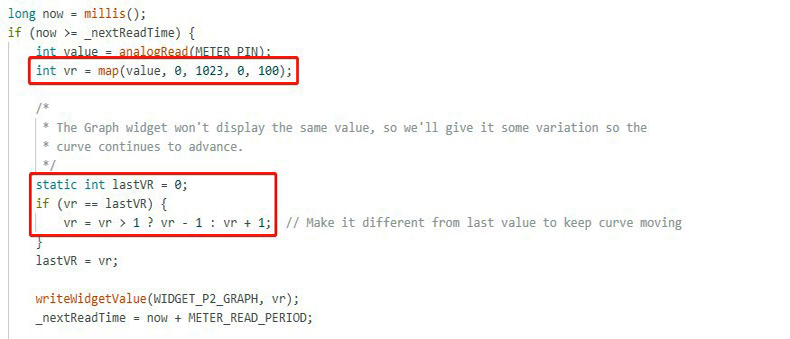
Такой выбор оборудования продиктован необходимостью показать на демо-сценарии выход из частой проблемы, заключающеюся в том, что диапазон аналогового ввода Arduino включает значения в диапазоне 0…1023, тогда как виджет «Graph» воспринимает значения 0…100. В таких случаях для корректировки диапазона используется функция map(). Пример ее применения представлен на рисунке 22.

Рис. 22. Корректировка виджета «Graph» с помощью функции map()
Также на этом рисунке изображен способ создания эффекта периодического обновления графика даже в том случае, если его параметры остаются неизменными. Дело в том, что виджет «Graph» демонстрирует в виде графика исключительно изменения значений, поставляемых от потенциометра. Для создания динамики изображения можно назначить задачу по незначительному изменению показателя последнего прочитанного значения, например, добавляя или отнимая единицу. Такой способ создаст позволит изобразить периодическое динамическое изменение графика в течение времени.
Используя подобные схемы и алгоритмы в проектах, можно сократить время разработки программ и создать на их базе собственные решения, независимо от того, насколько богат ваш опыт программирования.
Наши информационные каналы