Управляем индикатором и светодиодами: взаимодействие хоста и Smart Display по протоколу Modbus
5 марта 2024

Людмила Мельникова (г. Ростов-на-Дону)
В пошаговом руководстве от Winstar раскрываются возможности применения Smart Display и подробно рассматривается демонстрационный сценарий взаимодействия хоста с интеллектуальным дисплеем через протокол Modbus для управления светодиодами, датчиками и индикаторами при помощи как физических, так и виртуальных переключателей и датчиков.
Ранее в статье «Управляем Smart Display с помощью протокола custom CAN» мы разбирали принципы взаимодействия интеллектуальных дисплеев с custom CAN на базе платы Arduino. Такое решение позволяет определить профиль коммуникации, мониторинга и контроля устройств по CAN-шине. Для коммуникации со Smart Display производства компании Winstar через хост в промышленной автоматизации применяется пользующийся популярностью протокол Modbus. В этом случае также можно использовать плату Arduino для системной интеграции и управления компонентами системы на основе дисплея, в том числе индикаторами, светодиодами и датчиками.
Простой пример такого взаимодействия был приведен в статье «Управляем Smart Display с помощью модуля Arduino, платы расширения и протокола Modbus», где рассматривались демо-сценарии по переключению страниц с помощью платы Arduino и протокола Modbus посредством физической кнопки. Однако данный принцип управления позволяет использовать не только реальные кнопки и датчики, но и виртуальные аналоги. Рассмотрим вариант такого взаимодействия на примере демо-сценария по применению протокола Modbus с использованием платы Arduino-2560 и адаптера стандарта RS485.
Задачами демонстрационной программы станут считывание значения датчиков, управление светодиодами на основе их показаний и смена страниц Smart Display.
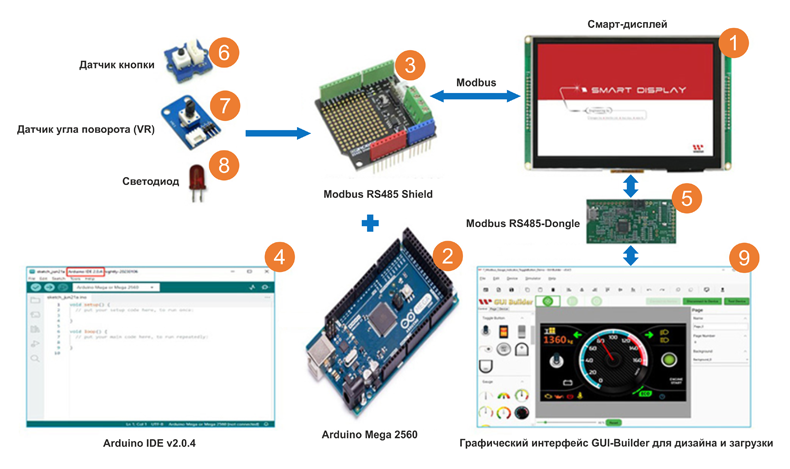
Схема такого взаимодействия показана на рисунке 1.

Рис. 1. Блоки схемы применения протокола Modbus с использованием платы Arduino-2560 и RS485
Компоненты, задействованные в проекте:
- Smart Display ModBus 7’’;
- модуль Arduino Mega 2560;
- плата расширения Modbus RS485 для Arduino Mega 2560;
- Arduino IDE v2.0.4;
- адаптер Modbus RS485 Dongle;
- программное обеспечение GUI Builder v0.4.2 или выше;
- физическая кнопка;
- датчик с переменным регистром;
- светодиод.
Далее рассмотрим этапы работы демонстрационного сценария, пошагово разобрав основные действия по проектированию дизайна в GUI Builder, сборке и загрузке проекта, а также программированию Arduino-хоста.
Этап 1. Проектировка дизайна в GUI Builder
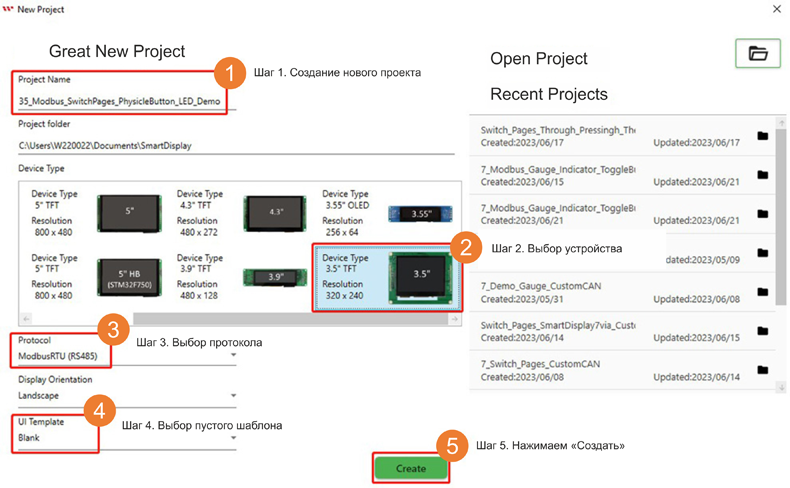
Наша работа начинается с создания нового проекта в программе GUI Builder v0.4.2. Каждый шаг обозначен на рисунке 2.
Шаг 1. Создаем новый проект и вводим его имя.
Шаг 2. Определяем нужный тип дисплея. В нашем случае это Smart Display ModBus 7’’.
Шаг 3. Выбираем протокол взаимодействия: Modbus RS485. После этого обозначаем ориентацию отображения на дисплее: по умолчанию установлен тип Landscape (ландшафтный).
Шаг 4. Устанавливаем шаблон пользовательского интерфейса в виде бланка (параметр «Blank»).
Шаг 5. Завершаем процедуру создания нового проекта, подтверждая готовность к работе: активируем кнопку «Create».

Рис. 2. Создание нового проекта в программе интерфейс GUI Builder
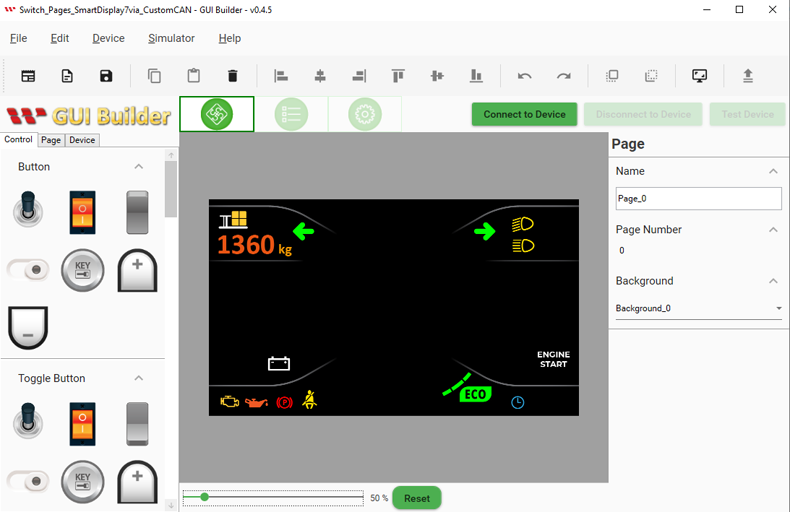
После завершения процедуры создания нового проекта программа GUI Builder формирует пользовательский интерфейс по выбранным параметрам (рисунок 3).

Рис. 3. Пользовательский интерфейс GUI Builder на примере программы GUI Builder v0.4.2
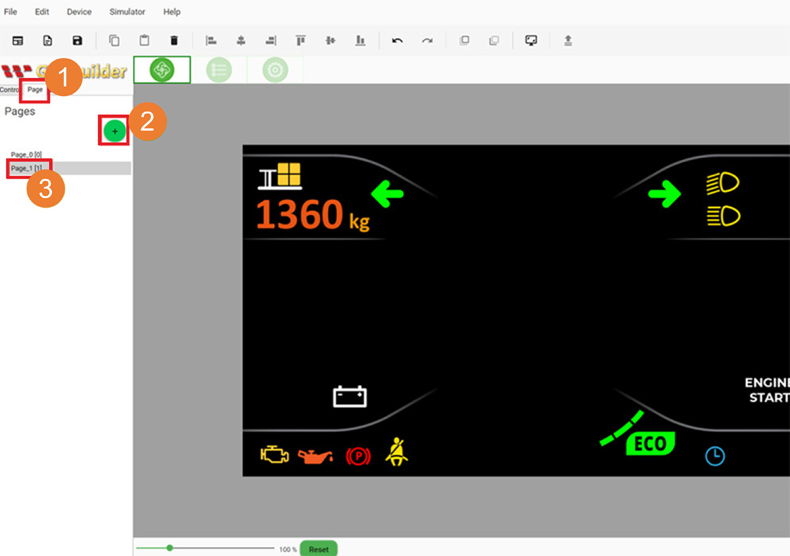
Для выполнения этого демонстрационного сценария нам понадобится создать вторую страницу. Как показано на рисунке 4, для этого нужно нажать кнопку «Page», осуществляющую переход на страницы проекта, а после создать новый лист с помощью зеленого значка «+».

Рис. 4. Создание новой страницы проекта в программе GUI Builder v0.4.2
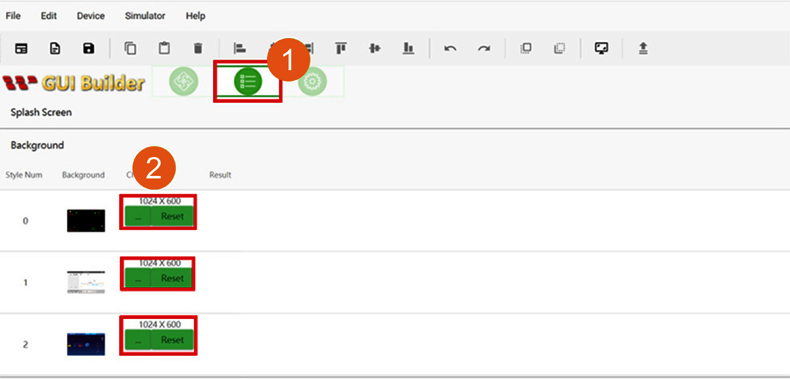
Для комфортной работы пользователя с программой предусмотрены варианты смены стиля фона. Отредактировать визуальный формат можно, например, используя опцию «Resource» (на рисунке 5 она обозначена цифрой «1» в верхней части панели): фон регулируется в подразделе «Background» (он обозначен цифрой «2»).

Рис. 5. Изменение стиля фона посредством опции «Resource» в программе GUI Builder v0.4.2
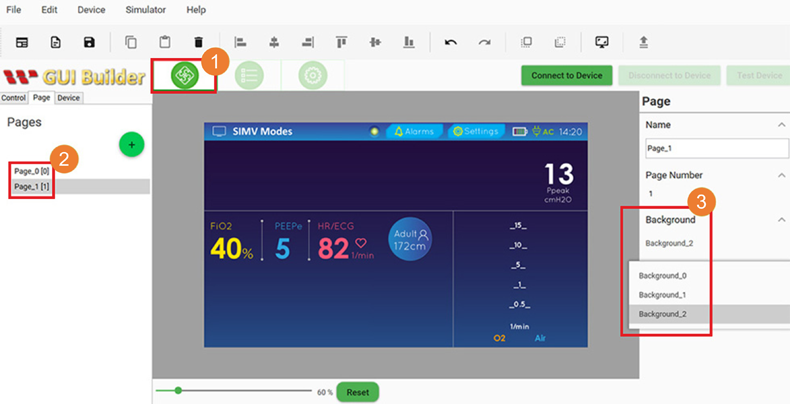
Также изменить стиль фона можно в разделе, посвященном информации о странице (на рисунке 6 раздел «Page info» обозначен цифрой «1»). Для внесения изменений в оформление страницы нужно выбрать изменяемую страницу (этот шаг обозначен цифрой «2») и выбрать опцию «Background» (цифра «3»).

Рис. 6. Изменение фона страницы через раздел «Page info» в программе GUI Builder v0.4.2
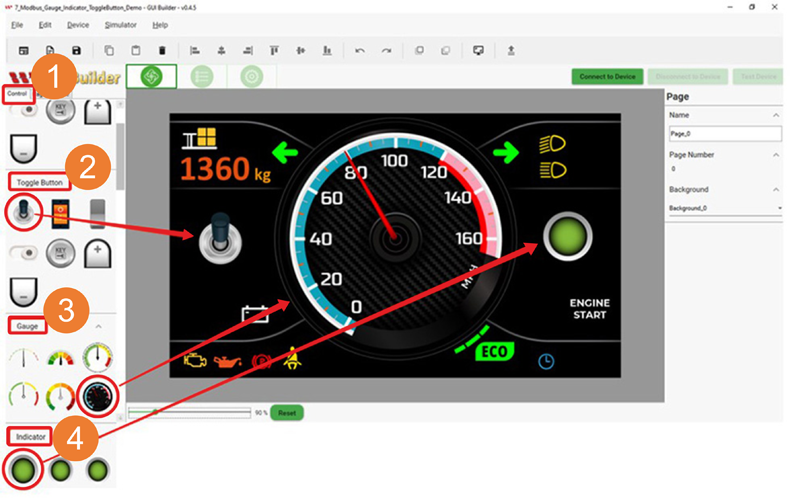
Завершив оформление рабочих страниц, можно приступить к созданию макета демонстрационного сценария. Для этого необходимо вернуться в основной рабочий раздел «Control» (на рисунке 7 он обозначен цифрой «1»).
Теперь выбираем иконки оборудования, которое мы определили в конфигурации демонстрационного проекта, и перетаскиваем их на соответствующие места макета. В данном случае это переключатели (на рисунке 7 это цифра «2»), датчики (цифра «3») и индикаторы (цифра «4»).

Рис. 7. Заполнение макета проекта в программе GUI Builder v0.4.2
Этап 2. Сборка и загрузка проекта
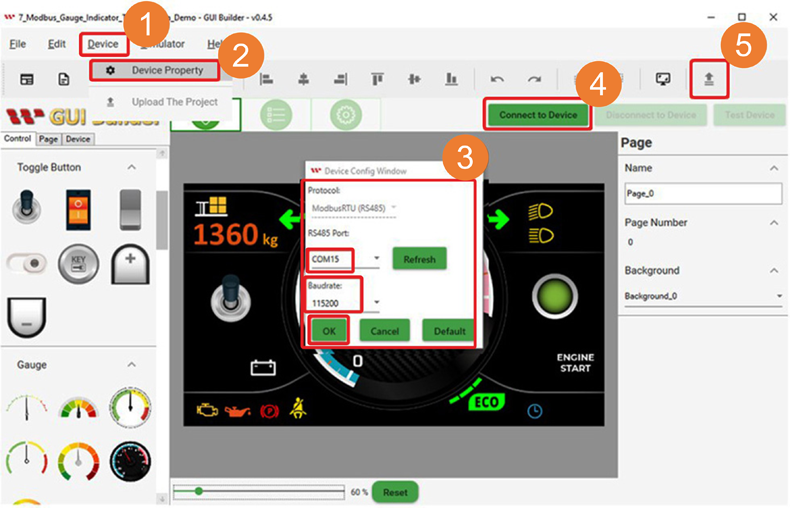
Приступаем к сборке проекта на основе макета: наделяем выбранные нами изображения конкретными параметрами компонентов конфигурации демо-проекта. Для этого нам необходимо перейти в режим «Device» («Устройства»), который обозначен на рисунке 8 цифрой «1». В появившемся меню выбираем пункт «Device Property» (цифра «2»).
В окне обозначения конфигурации устройств «Device Config Window» (цифра «3») проверяем условия: выбираем необходимые показатели COM-порта и скорости передачи данных. Затем подтверждаем верность выбора кнопкой «ОК».
Следующий шаг – подключение SmartDisplay. Для этого выбираем пункт «Connect to Device» (цифра «4» на рисунке 8). После этого загружаем проект, нажав на иконку соответствующей задачи (цифра «5»).

Рис. 8. Сборка конфигурации проекта на макете в программе GUI Builder v0.4.2
Процесс загрузки проекта может занять определенное время. После ее завершения подтверждаем окончание процесса кнопкой «ОК» (рисунок 9).

Рис. 9. Отчет программы GUI Builder v0.4.2 об успешной загрузке проекта
После того как проект успешно загружен, и это действие подтверждено пользователем, программа GUI Builder v0.4.2 выводит стартовый экран (рисунок 10).

Рис. 10. Стартовый экран программы GUI Builder v0.4.2 после загрузки конфигурации проекта
После загрузки стартового экрана изображение переключается на первую страницу проекта выбранной ранее конфигурации (рисунок 11).

Рис. 11. Первая страница проекта, загруженного в программу GUI Builder v0.4.2
Этап 3. Программирование хоста Arduino
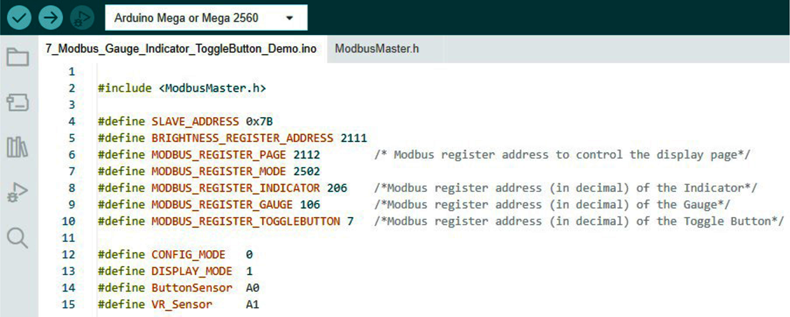
Следующим этапом реализации демонстрационного сценария является программирование хоста в программе Arduino IDE. В начале этого процесса программа определяет необходимые адреса регистров – контактов, заложенных в конфигурации проекта: переменного резистора, светодиодов и физической кнопки. Этот процесс изображен на рисунке 12.

Рис. 12. Определение адресов регистра программой Arduino IDE
После того как нужные адреса регистров определены, программа Arduino IDE обращается к протоколу Modbus с помощью имеющейся у нее библиотеки ModbusMaster.
Далее Arduino IDE устанавливает контакт с Modbus для управления компонентами проекта. Данные о процессах подключения расположены в разделе тестирования устройств «Test Device» программы GUI Builder. Подробности соединения хоста с SmartDisplay посредством протокола Modbus RS485 размещаются в журнале связи.
Информация о том, каким образом получить адрес интерфейса Smart Display, то есть доступ к данным для кнопки переключения, размещена в журнале сообщений «Toggle button».
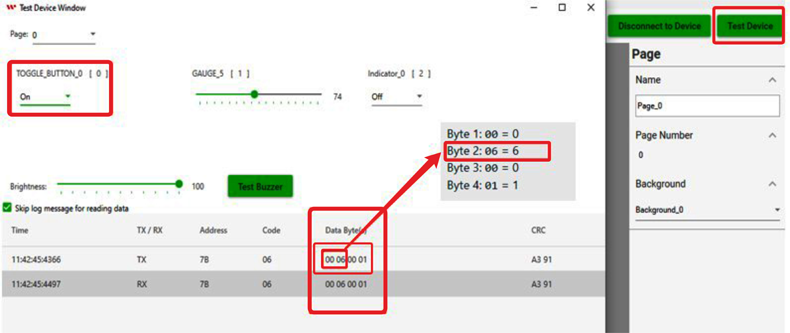
На рисунке 13 журнал сообщений открыт для кнопки переключения. На этом примере рассмотрим путь определения ее адреса в качестве не физического объекта, а функции для получения данных при взаимодействии с интерфейсом Smart Display.
Обратите внимание на значение параметра Data Byte: он описан в шестнадцатиричной системе счисления, которая чаще всего используется в программировании адресов памяти. После перевода этого значения в привычную нам десятичную систему оно будет равняться 6. Именно это значение будет использоваться в качестве адреса физического размещения кнопки переключения. Адрес этой кнопки как функции взаимодействия с интерфейсом SmartDisplay, то есть функции чтения данных с кнопки переключения, будет зарегистрирован как «7».

Рис. 13. Значение параметра Data Byte для определения адреса кнопки переключения
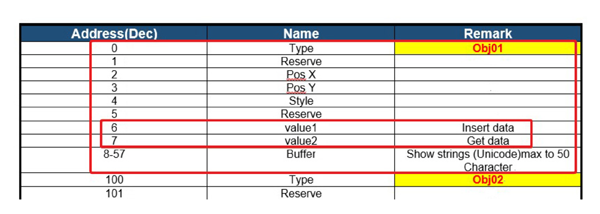
Подробные объяснения того, каким образом в процессе получения данных с помощью кнопки переключения зарегистрирован именно адрес «7», даны в техническом описании интеллектуального дисплея Modbus. При регулярном использовании подобных конфигураций очень рекомендуем изучить этот процесс, а сейчас рассмотрим таблицу данных Object List.
На рисунке 14 указан зарегистрированный адрес кнопки переключения (обратите внимание: адрес «6» все-таки указан именно как значение Incert, то есть самого размещения, но функция этой кнопки имеет адрес «7»).

Рис. 14 Таблица данных Object List протокола Modus в RS485 с обозначением адреса кнопки переключения и ее функции
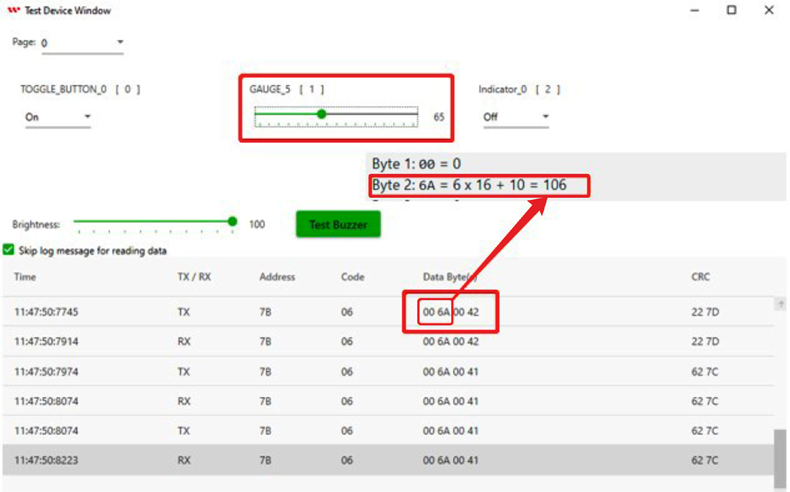
Таким же способом – через журнал сообщений – мы получаем доступ к адресу датчика. Для этого переходим к разделу «Gauge» и изучаем показания Data Byte. Как показано на рисунке 15, данные предоставлены в шестнадцатеричной системе со значением 00 6А. После преобразования адреса датчика в десятичную систему он приобретает значение 106 – именно эти данные будут использованы для записи в виджет датчика «Gauge».

Рис. 15. Значение параметра Data Byte для определения адреса датчика
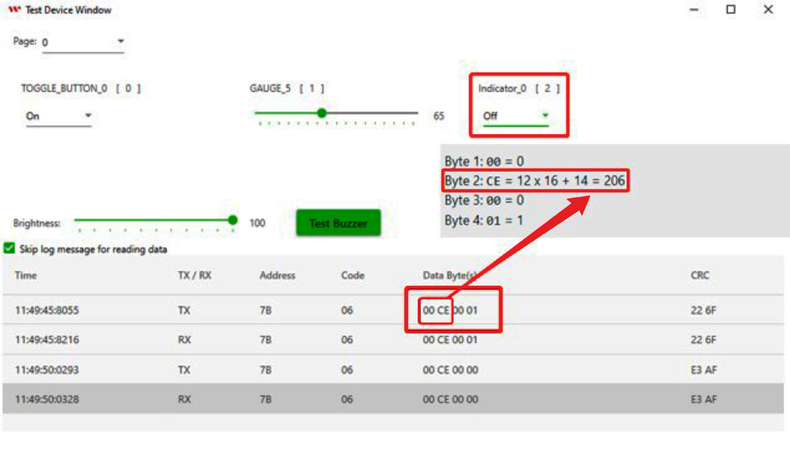
Аналогичным образом получают доступ к адресу индикатора: на рисунке 16 показан раздел журнала «Indicator», где значение Data Byte представлено в шестнадцатеричной системе и равно 00 СЕ. После преобразования в десятичную систему значение адреса индикатора равно 206.

Рис. 16. Значение параметра Data Byte для определения адреса индикатора
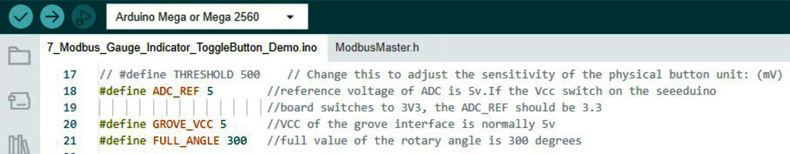
После определения всех адресов компонентов проекта в программе Arduino IDE определяются параметры конфигурации. Основные из них представлены на рисунке 17:
- ADC_REF – параметр аналого-цифрового преобразователя, который регулирует чувствительность физических кнопок. По умолчанию этот параметр имеет значение в 5 В.
- GROVE_VCC – напряжение VCC интерфейса Grove, по умолчанию имеющее значение 5 В.
- FULL_ANGLE – полное значение угла поворота датчика переменного резистора в схеме, по умолчанию равное 300⁰.

Рис. 17. Значение параметров конфигурации демо-проекта в программе Arduino IDE
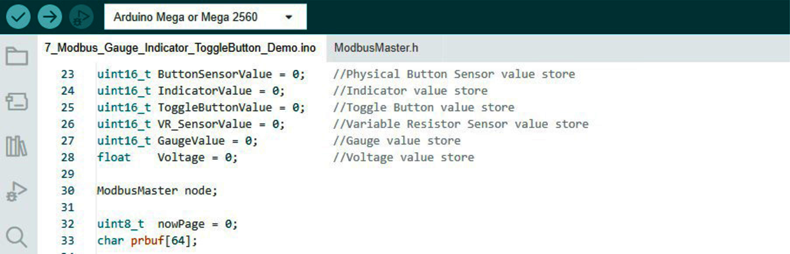
На рисунке 18 представлены необходимые переменные и типы данных, которые по умолчанию равны нулю.

Рис. 18. Переменные конфигурации демо-проекта, инициируемые нулем
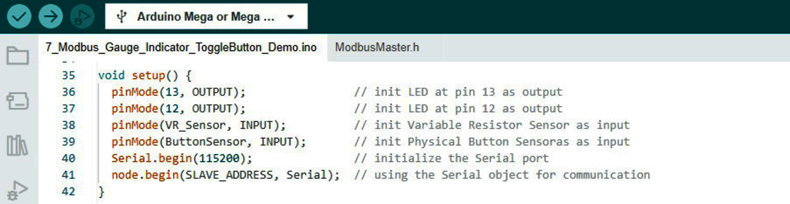
Следующим шагом программирования хоста в программе Arduino IDE станет определение всех режимов контактов портов. На рисунке 19 указано, каким образом следует настроить скорость передачи данных для связи. Этот параметр прописан для светодиодов на выводах 13 (внутреннего) и 12 (внешнего), датчика переменного резистора и физической кнопки.

Рис. 19. Определение режима контакта порта с компонентами конфигурации демо-проекта
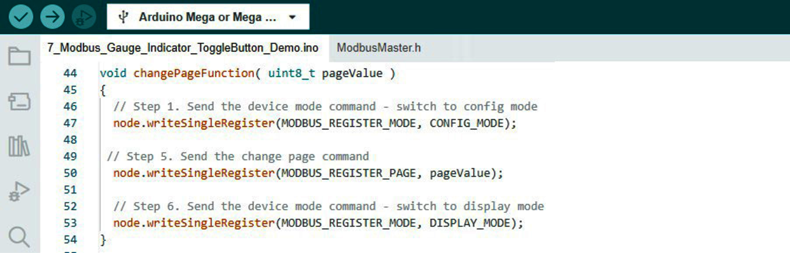
После этого определяем функцию «changePageFunction» для изменения страниц проекта и функцию «writeSingleRegister» для записи данных (рисунок 20).

Рис. 20. Определение функций для записи данных и изменения страниц проекта в программе Arduino IDE
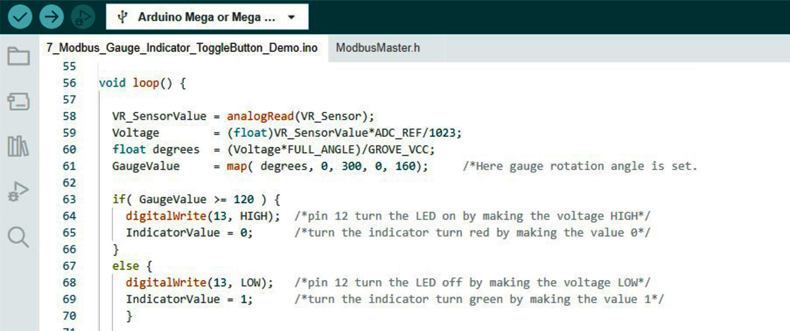
После этого прописываем значения угла поворота датчика переменного резистора, которые хост Arduino будет передавать SmartDisplay через Modbus в качестве сигналов об изменении показателей.
На рисунке 21 указан алгоритм, при котором, в зависимости от угла поворота датчика, определяется режим индикатора и светодиод на выводе 13. Так, если угол поворота датчика меньше 120⁰, светодиод выключен, цвет индикатора зеленый. В случае, когда значение угла поворота датчика достигает 120⁰ или превышает этот показатель, светодиод должен включиться, а индикатор – стать красным.

Рис. 21. Определение значения угла поворота датчика переменного резистора для передачи данных хостом Arduino на SmartDisplay
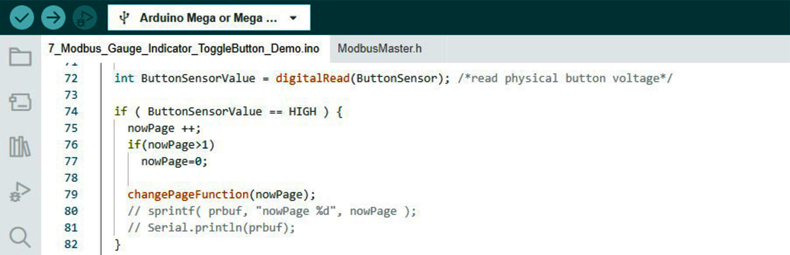
На рисунке 22 указан алгоритм, по которому хост Arduino должен реагировать на изменение состояния физической кнопки и какие значения через протокол Modbus передавать на SmartDisplay для смены страницы проекта.

Рис. 22. Определение состояния физической кнопки для передачи данных хостом Arduino на SmartDisplay
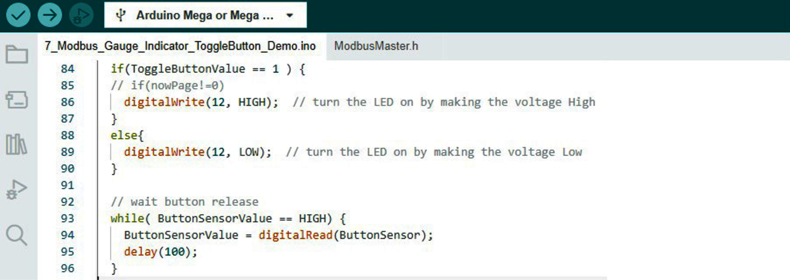
Теперь прописываем для хоста Arduino условия изменения значения переключателя, при которых на SmartDisplay через протокол Modbus передается сигнал о включении светодиода на выводе 12. Этот алгоритм изображен на рисунке 23.

Рис. 23. Определение значения переключателя светодиода для передачи данных хостом Arduino на SmartDisplay
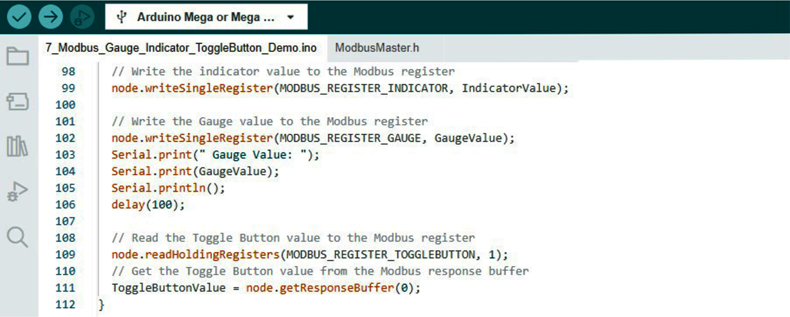
Переходим к определению функций «writeSingleRegister» для записи данных, которые передаются на интерфейс SmartDisplay, а также «readHoldingRegisters» для чтения получаемых от него данных. Для корректности передачи информации в режиме «передача – получение подтверждения – новая передача», например, при связи с датчиком, необходимо ввести функцию задержки данных через протокол Modbus. На рисунке 24 прописана эта задача.

Рис. 24. Определение функций задержки передачи данных от хоста Arduino на SmartDisplay
Поверив корректность определения всех параметров работы программы и ее загрузку на Arduino IDE, приступаем к выполнению демонстрационного сценария.
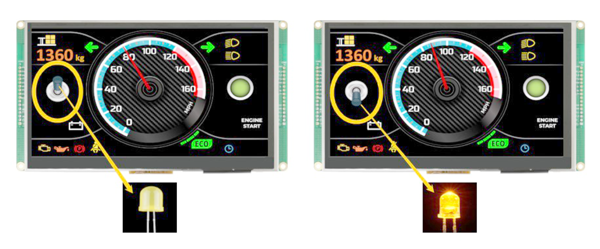
При выключенном переключателе также выключен внешний светодиод, расположенный на выводе 12. Как изображено на рисунке 25, при смене режима работы переключателя светодиод загорается.

Рис. 25. Демонстрационный сценарий: включение внешнего светодиода
По условию демонстрационного сценария датчик с переменным регистром связан с работой светодиода на выводе 13. При значении датчика 0…120⁰ светодиод 13 не горит – иконка над ним окрашена в зеленый цвет. При выходе значений за пределы обозначенного диапазона светодиод загорается красным (рисунок 26).

Рис. 26. Демонстрационный сценарий: работа светодиода в зависимости от данных датчика с переменным регистром
На рисунке 27 демонстрируется задача проекта по переключению страниц с помощью физической кнопки. При первом нажатии дисплей открывает вторую страницу, при повторном нажатии (с указанной нами задержкой) возвращается на первую.

Рис. 27. Демонстрационный сценарий: переключение страниц
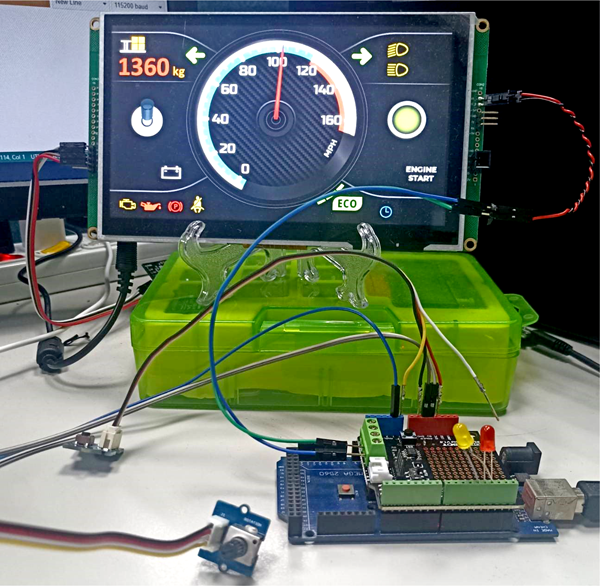
На рисунке 28 можно увидеть реальный вид собранного демо-проекта, на котором мы рассмотрели вариант применения протокола Modbus с использованием платы Arduino-2560 и преобразователя стандарта RS485.

Рис. 28. Демонстрационный сценарий: реальное воплощение проекта
Ознакомиться с описанной выше демонстрационной программой и изучить ее самостоятельно можно, перейдя по ссылке на сервисе GitHub для хостинга IT-проектов и их совместной разработки.
Наши информационные каналы